Intro to Web Concepts

or
What is that Web Developer talking about?
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important
- Help each other
- Have fun
What we'll cover
- Hardware & Software
- Programming languages
- Building a web site
- Web development professionals
Plus terms and definitions throughout
What to expect
- This is a survey of a very broad topic
- Get a sense of what you'd like to know more about
- I don't know everything, and neither will you
- Have fun! (and ask questions)
Tell us about yourself
- Who are you?
- What do you hope to get out of the class?
- What is your favorite breakfast food?
What is the world wide web?

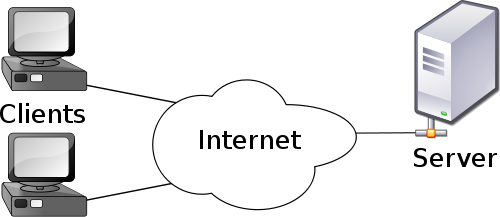
How does the web work?
Let's take a tour! A typical web site will live or is "hosted" on a web server. Web servers are often large computers connected to a network.

Photo credit computerroom085 cc
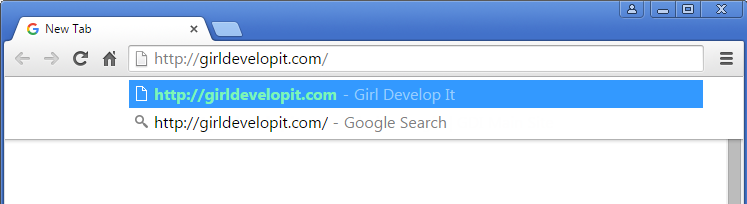
Step 1: Type an address into the address bar

Step 2: Your computer performs a DNS lookup
Each website has a unique code, called an IP address, that is like a phone number.
DNS, or Domain Name Servers, are like phone books. The DNS servers will connect you to the right server.
girldevelopit.com → 205.178.189.129
Step 3: Your computer connects to the server
Your computer uses the IP address to find the correct web server and sends a request for a page.
Step 4: The server reponds to your request
The server processes your request and finds the right files. Sometimes it has to "compile" a page from code and other sources, like a database.
Step 5: The server sends your computer the files
This is usually an HTML page, with some CSS, JavaScript, or media files.

Step 6: Your browser displays the page
Your browser interprets the code and assembles all the files into a page you can see and use. Each browser does this slightly differently.

Client Side vs. Server Side
- Client Side: Stuff happening on your computer independently of the server
- Server Side: Requests being fulfilled by a server ("send me these documents")
- For our discussion, think client = browser
- Clients make requests, servers fulfill them
Remember this?
Terms: Client Side
HTML: Hyper Text Markup Language - The code structure used to convey the content of a web site
CSS: Cascading Style Sheets - A language used to describe the presentation of the content
WYSIWYG: What You See Is What You Get - A type of editing software meant to be used by those who don't know how to code
Terms: Server Side - Navigating the Tubes
IP Address: Internet Protocol Address - A unique address for a computer or a server. Some IP Addresses are only unique to the network they are on while others are completely unique
DNS: Domain Name Service - A directory that associates domain names with host IPs to allow users to connect to web sites via URLs
Terms: Server Side - Backend Applications
CMS: Content Management System - A program that allows publishing, editing, and modifying content as well as maintenance from a central interface
API: Application Programming Interface - An easy-to-use interface or set of tools made available to access a complex application
Terms: Server Side - Developer's Toolkit
IDE: Integrated Development Environment - Software meant to support the entire development process, often including compilation for a server-side language
Open source: A program in which the source code is available to the general public for use and/or modification from its original design
Let's Try It!
The simplest type of request you can send is a "ping." It asks the server "are you there?"
- Open the command line (Windows) or the terminal (Mac)
- Type "ping google.com" and see what happens
- Try some different websites
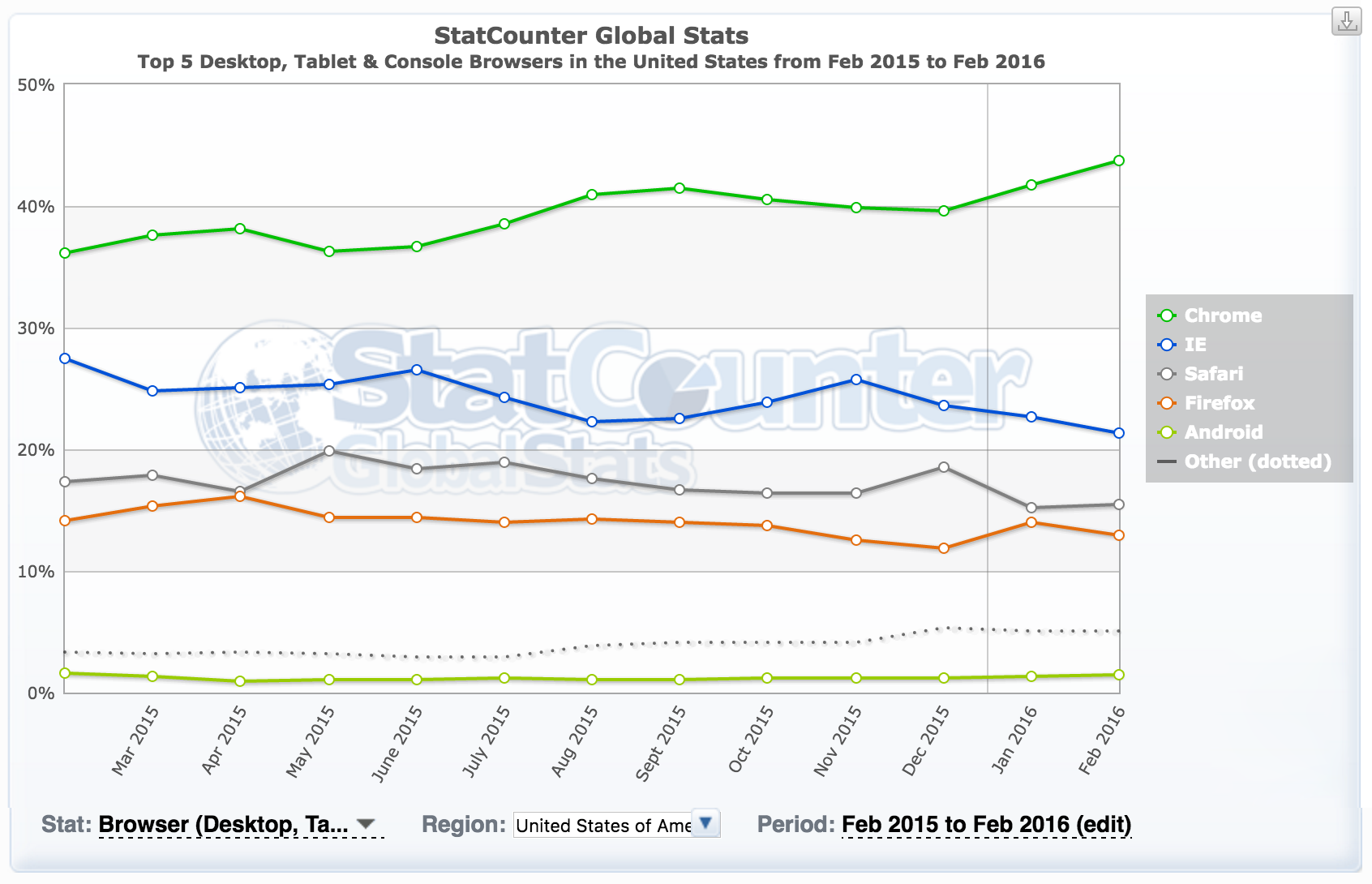
Browsers (Client Side)

What about 'The Cloud'?

- Cloud Computing means that data can be stored across a number of machines in different locations instead of just one locally.
- Cloud applications need internet access in order to work.
What is a Programming Language?
A programming language is basically a set of strings (letters, numbers, commands) that is changed into machine code that the computer can understand.
Parsing Languages & Media
- Client Side
- HTML
- CSS
- JavaScript
- Images
- Flash (with plugin)
- Server Side
- PHP
- Perl
- Python
- Also Javascript. (It's complicated)
- .NET
- Java
- ColdFusion
- Ruby
- Databases
Java != JavaScript
Java:
- Server-side
- Object-oriented
- Requires special parser (JVM)
- By Sun Microsystems
JavaScript:
- Primarily client-side
- Primarily written procedurally
- Parsed by any browser
- By Netscape
Not languages
- Libraries, like jQuery & Mootools, are collections of programming shortcuts for a language
- Frameworks, like Rails and Angular, a collection of assets/tools that helps you work in a particular language
- Content Management Systems, like WordPress, are tools that build webpages
- AJAX, Asynchronous JavaScript And XML, a technique for combining multiple languages to return results from the server without needing to refresh a page.
Web standards
We all need to play by the same rules!
In general, this means a site should:
- Have valid HTML, CSS, and JavaScript, so browsers know how to read the page
- Meet accessibility standards, so people with disabilities can use a site
- Have valid metadata, information about the page, so search engines and other tools can index it
- Have proper character encoding, so special characters don't break the page.
Building a web site

Considerations before building
- What is the purpose of the site?
- Hosting and a domain name
- Domain name registration should not cost more than $15/yr
- Hosting costs depend on the type of website you're creating (ex. small personal websites should not cost more than $60 annually to host)
- Hosting choices may depend on supported server-side tech
- Whether to build it yourself or hire someone
Building a Website
- An example development process (in a high-level, gross-oversimplification)
- Strategy is defined (Who is the audience? What are you giving them?)
- User Experience (UX) & Information Architecture are designed (How will the user do the tasks we want them to do?)
- Beautiful, on-strategy designs are crafted
- Development ensues
- Quality Assurance (QA) Testing is completed
- The website is launched
User Experience & Information Architecture
A user-friendly, well-architected site will:
- Deepen engagement
- Increase conversion
- Raise satisfaction
- Bring users back
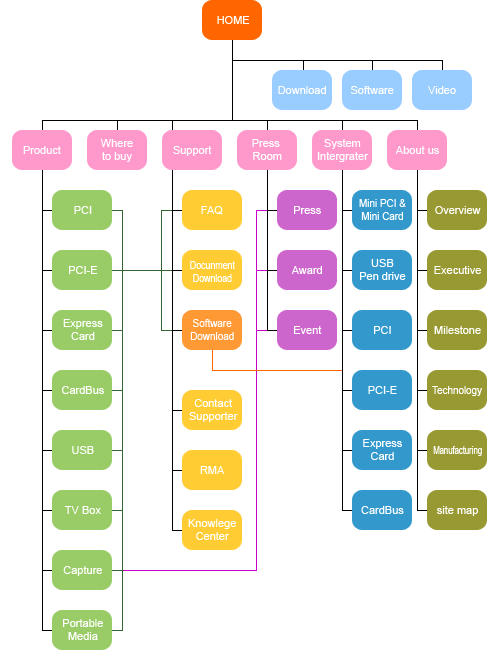
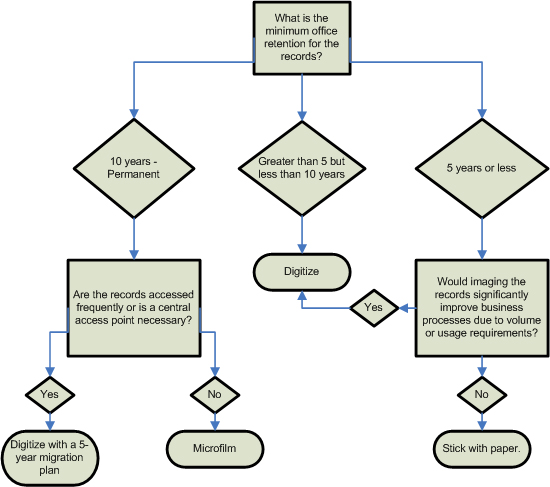
Sitemaps & decision trees


A Word About Web Design
- Previously design was very separated from development
- Pros: Strong design skills, no need to deal with learning curve of dev, just pass from role to role
- Cons: causes problems when handing off to a developer, teamwork + products suffer
Design Best Practices
- Mobile First
- No longer designing for one view (e.g. desktop)
- Now need to consider multiple views across devices
- Content + design thought through from big to small
Design Best Practices
- User-Centered
- Keep it clear + simple - make the purpose clear from the get go
- Make primary actions obvious so the users know where to go
- Keep navigation in an easy-to-access format
- Test, test, test! Either with team or volunteers
How Do I Know What Language To Use?
- First, what are you building? Who is it for? What does it have to do?
- Second, does it have any special considerations, like security, authentication, database requirements, APIs (Application Programming Interface)?
- Third, are you working for a client? Do they have special requirements?
What languages to use
- You'll definitely use HTML and CSS
- You may use JavaScript to make things interactive
- If you want to store or retrieve data, you'll need a server-side language
Let's Try It!
Let's edit a simple HTML page.
- Go to our CodePen
- Try changing some of the text on the page in the HTML
- Try changing one of the colors in the CSS
WYSIWYG vs. hand-coding
- WYSIWYG code editors make general assumptions about what you intended to write which often is not accurate or best
- They make the job of professionals much more difficult when the code is written poorly and filled with junk
- To truly understand what you are building, you need to learn the fundamental components
- Once you know how to code by hand, there are no limits to what you can build!
Server-side languages: What are the differences?
- The main difference is syntax, the set of rules for how you write a language.
- They have slightly different strengths and philosophies
- Which you choose to use will depend on
- What you are familiar with or want to learn
- What your host supports
- Community and documentation
Hello world
PHP
echo "Hello, world!";
Java
class HelloWorld {
static public void main( String args[] ) {
System.out.println( "Hello World!" );
}
}
Hello world
Python
'Hello, world!'
Ruby
puts 'Hello, world!'
Hello world
JavaScript
Not server-side, but just for example
document.writeln('Hello, World!');
Tools of the trade
To build your web site, you will probably need:
- A text editor like SublimeText, Notepad, or TextWrangler to write your code. Many can be found for free.
- A web browser like Chrome, Firefox, or Safari to test your code. All popular modern browsers are free.
Tools of the trade
You will also need:
- An FTP (file transfer protocol) client such as WinSCP, Cyberduck, or CoffeeCup FTP to get files from your computer to the server. Many are free.
- Optionally, an image editor such as Photoshop to edit images which will be used on the web site. Some are available for free.
Web development professionals

Careers - The Web Team
- Front end
- User Experience Designer
- Graphic Designer
- Web Developer
- Back end
- Server Admin
- Database Admin
- Web Developer/Software Engineer
How to hire a developer
Remember the three Rs:
- References: Talk to people who have worked with the developer before. Were they prompt? Pleasant? Forthright?
- Requirements: Can they do the work that needs to be done. Ask for samples of their prior work and ask exactly which parts of the process they were responsible for. Design? UX? DB architecture? QA?
- Reality: If it sounds too good to be true, it probably is. This website will be a reflection of you, either personally or professionally. Hire someone you feel will be invested in a job well done.
How to be hired as a developer
- Degrees and certifications: they don't hurt
- Be curious, a problem solver, and intrepid
- Build things. For yourself, if no one will pay you
- Through all of this, learn your craft and how things work