Introduction to JavaScript

Class 1
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important.
- Help each other.
- Have fun.
Welcome!
Tell us about yourself.
- Who are you?
- What do you hope to get out of the class?
- What's your favorite ice cream flavor?
What is JavaScript?

JavaScript is not Java
JavaScript is the language of the web

Photo credits: Andrew E. Larson and John Seb Barber cc
JavaScript works with HTML & CSS

Photo credit: Gillicious cc
JavaScript lets you reuse code

Photo credit: Phil Synder cc
What is JavaScript?
- Created by Brendan Eich as "LiveScript" in 1995, which got renamed to "JavaScript"
- Standardized by the ECMAScript specifications. This class covers ES5 (standardized in 2009)
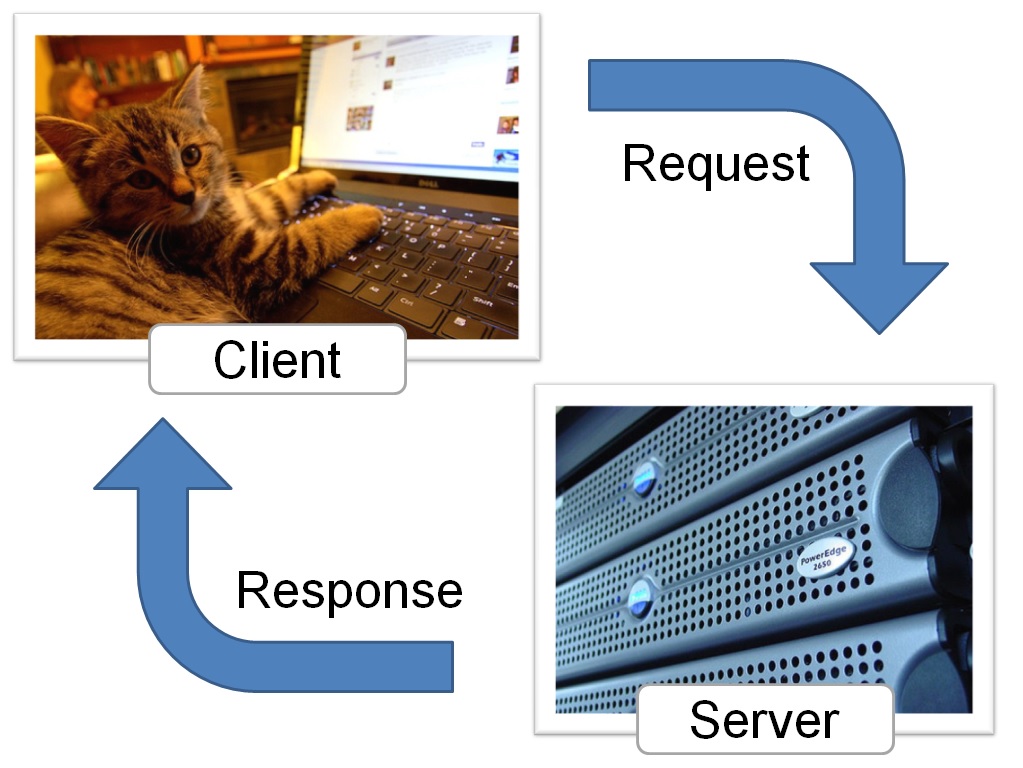
- A client-side processing language. A browser reads the code and runs it directly.
- Interfaces with HTML & CSS.
- Lets you build dynamic webpages that respond to input from users.
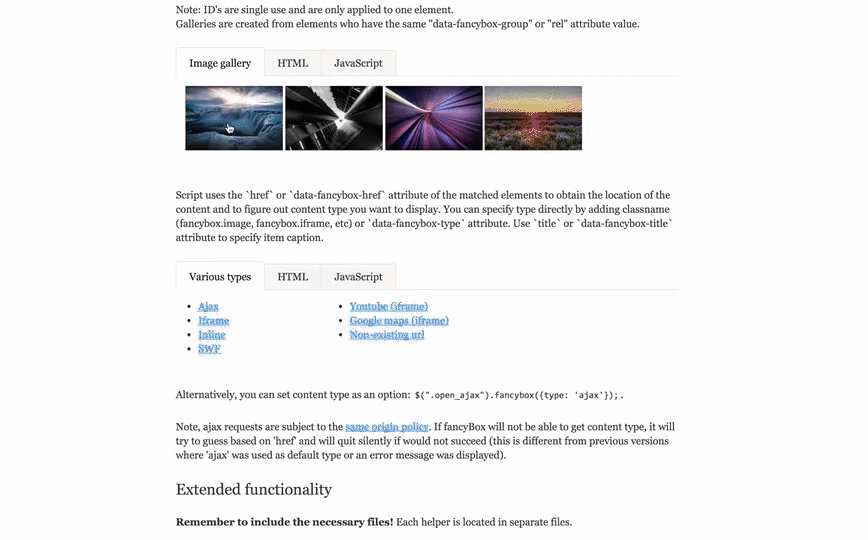
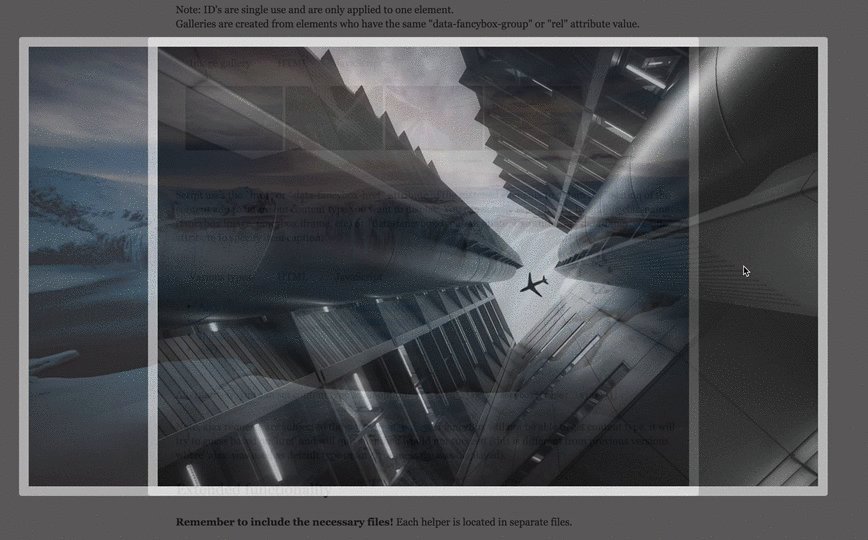
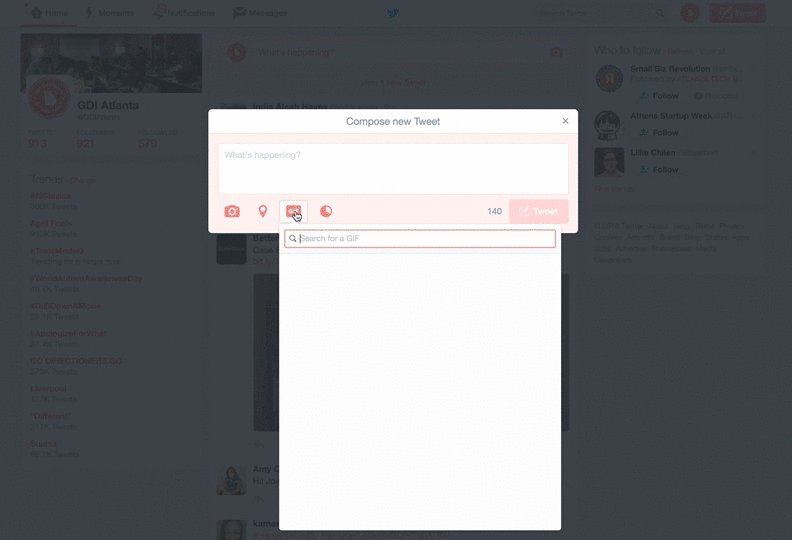
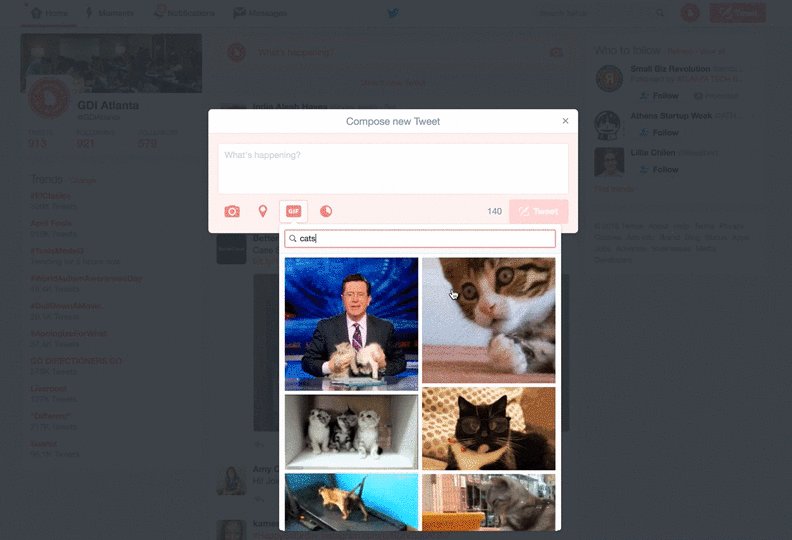
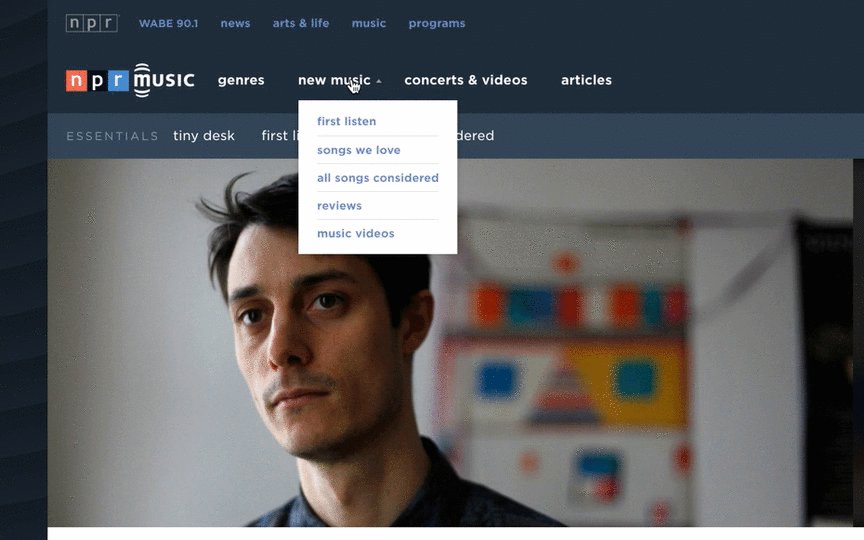
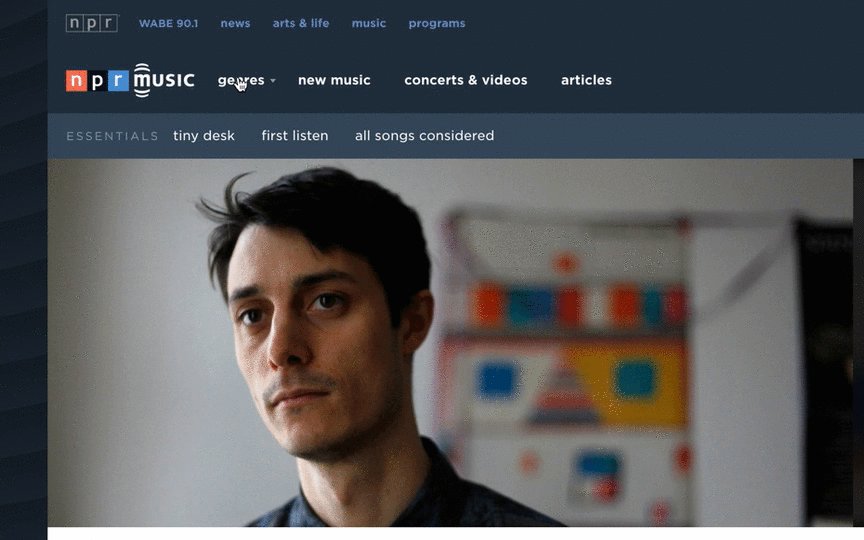
What can JavaScript do?
Image lightboxes

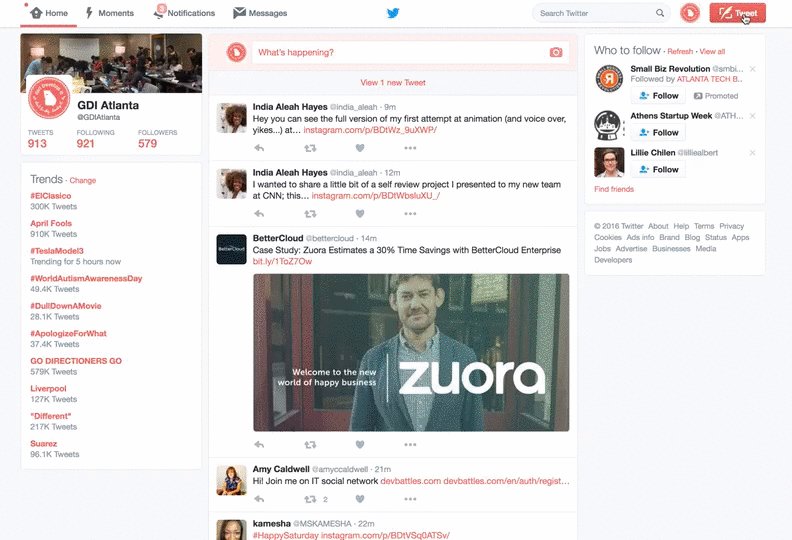
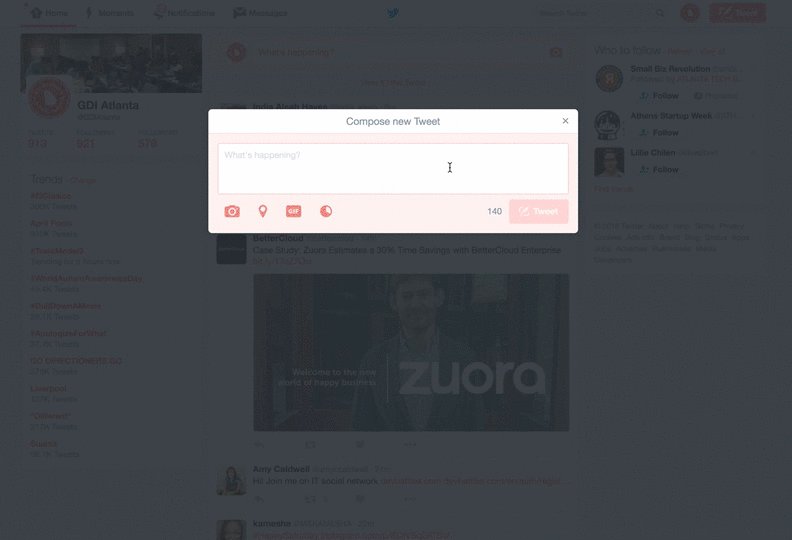
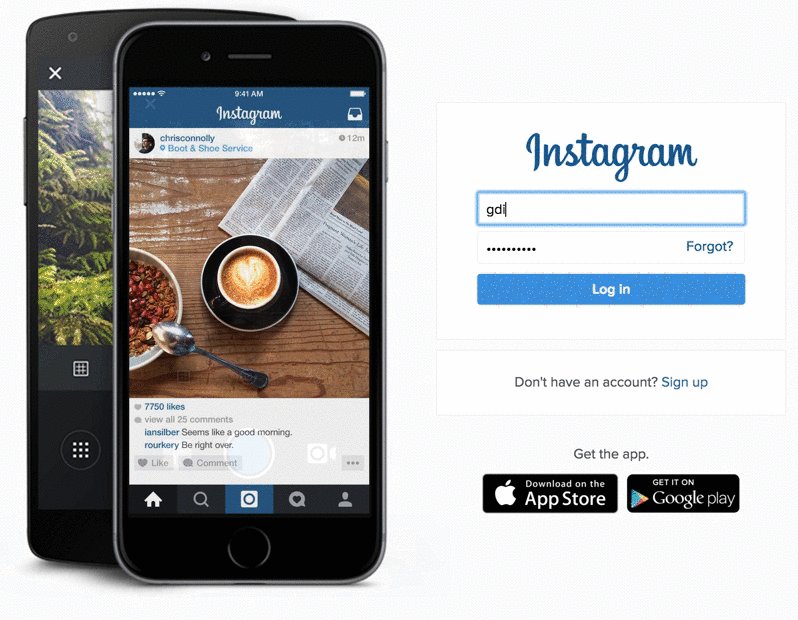
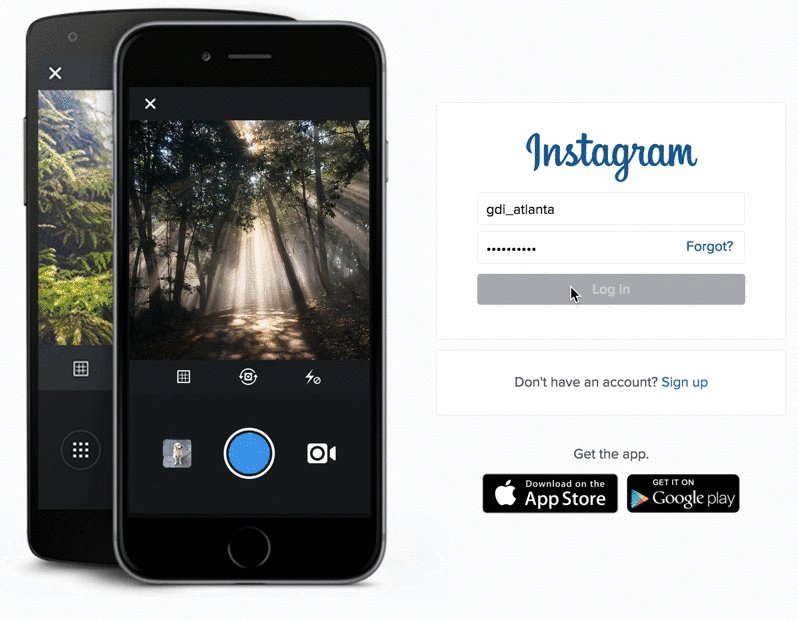
What can JavaScript do?
Fully featured web applications

What can JavaScript do?
Keep track of users with Cookies or storing data with local storage.

What can JavaScript do?
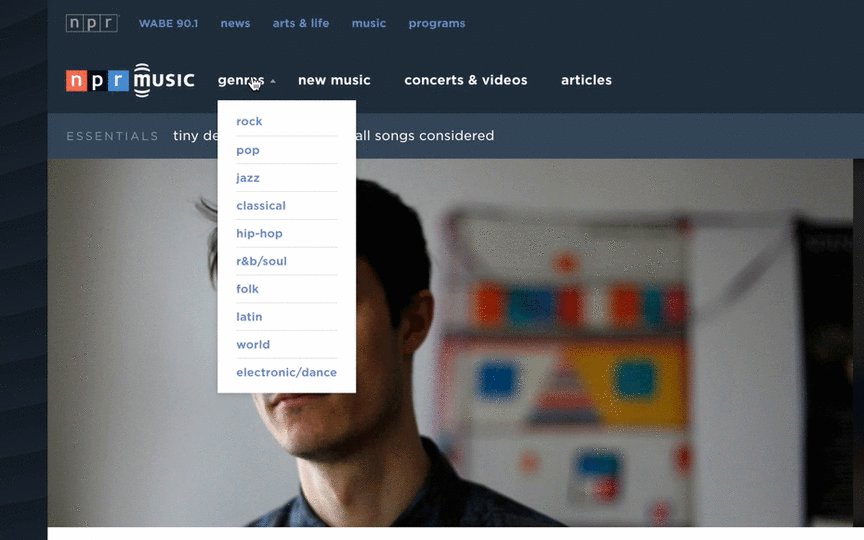
Interactive elements like tabs, sliders, etc

What can JavaScript do?
Drawing & animation

What can JavaScript do?
Script Tags
You can mix JavaScript and HTML. The script tag tells your browser the stuff inside is code, not content.
<script>
CODE GOES HERE
</script>
JavaScript Files
Just like CSS, you can split a long block of JavaScript into its own file.
<script src="path/to/file.js"></script>
Let's Develop It
- Make a folder called
gdi. - Inside, make a new page called
index.html. - Write this code inside.
<!DOCTYPE html>
<html>
<head>
<title>Test Page</title>
</head>
<body>
<p>This is my awesome JavaScript code.</p>
<script>
alert('Hello World!');
console.log('Secret message');
</script>
</body>
</html>
Computers need simple, clear instructions

Thinking like a programmer
Computers are great at processing. They are bad at understanding.
When you write a program, you must break down every step into simple pieces.
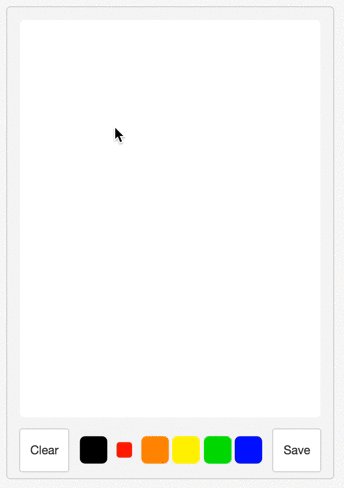
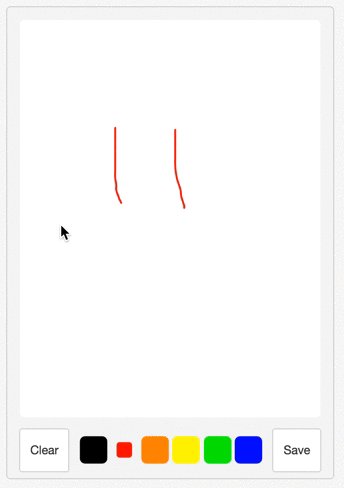
Example: Draw a Square
- Find a whiteboard and a dry erase marker.
- Uncap the dry erase maker.
- Hold the marker in your hand.
- Place the marker against the whiteboard.
- Move your hand 1 foot to the right.
- Stop.
- Move your hand 1 foot down...
Example: Make a Sandwich
Source: Harvard Students Making Sandwich: CS 50 Algorithm Intro
Basically, computers can be hard to work with!

Photo credit: Dan Hatton cc
So what's up with JavaScript?

Photo credit: Adam Foster cc
How does JavaScript work?
- You visit a website with JavaScript code on it.
- Your browser (e.g., Chrome) reads the code line-by-line.
- The browser runs each line of code as it reads it.
- Based on these instructions, the browser performs calculations and changes the HTML and CSS on the page.
- If the browser finds code it doesn't understand, it stops running and creates an error message.
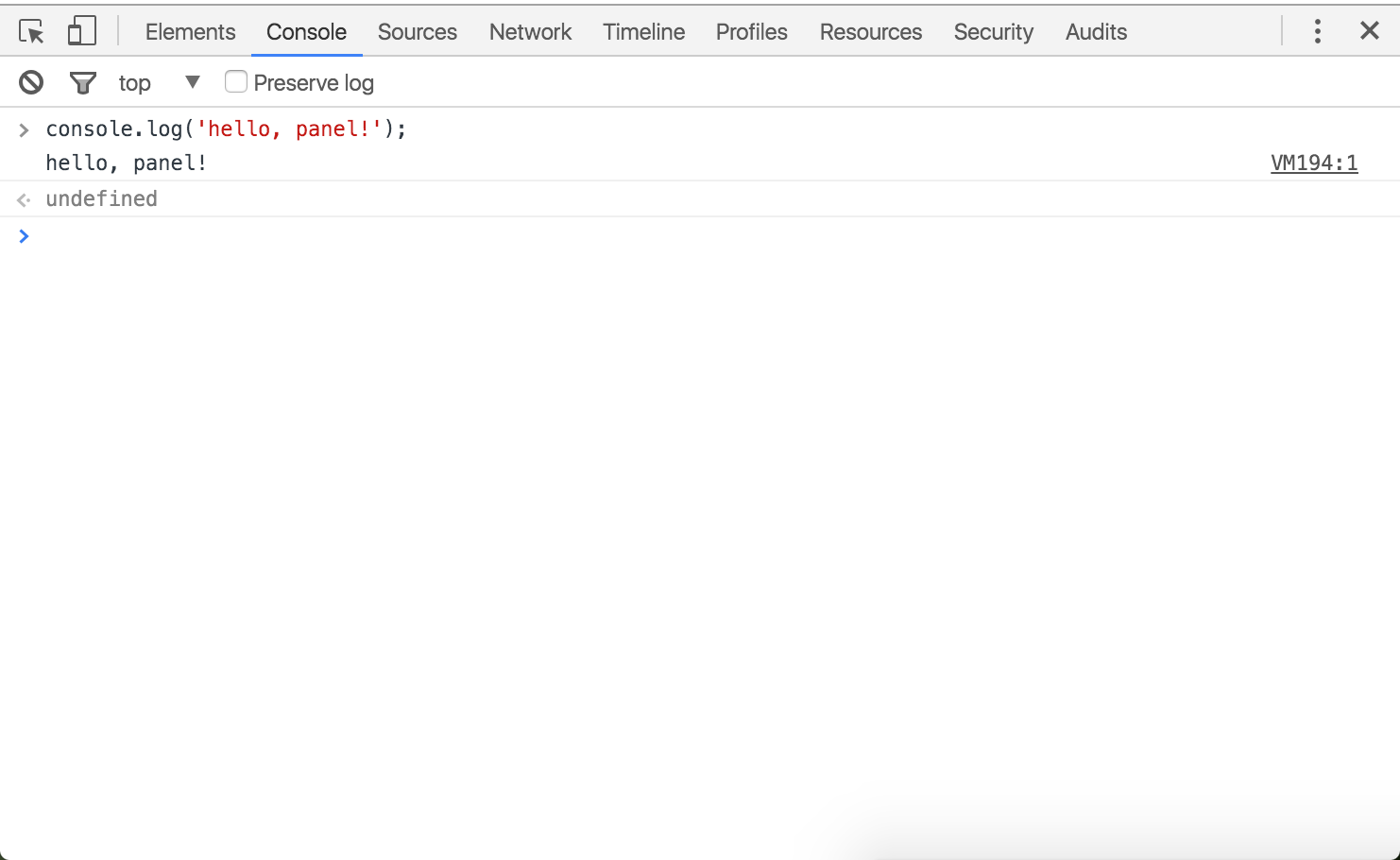
Console
You can see what's going on in the console.

Let's Develop It
- Open the console.
- In Chrome, use the keyboard shortcut:
- Mac: Command + Option + J
- Windows: Control + Shift + J
- Open your practice page.
- Do you see anything in the console?
- Try typing in 2 + 2 and hitting enter.
Statements
Each instruction in JS is a "statement", like:
console.log('Hello World!');
console.log('I am glad to meet you');
console.log('I am fuzzy');
Comments
You can leave comments in your code—notes that people can read but computers will ignore.
/*
I can make long comments
with multiple lines here
*/
console.log('Hello World!'); // Or make short comments hereGetting results onto your screen
Open a popup box.
alert('Hello World!');
Display a message in your console.
console.log('Hello World!');
Add something to the page.
document.write('Hello World!');
Let's Develop It
- Open
index.html. - Add a comment to the code.
- Try different ways of printing a message.
- Create a new file called
mycode.js. - Move your code to this file and link it to your page.
Variables
Just like 'x' in algebra, a variable is a named container for a value that can change.

Photo credit: giulia gasparro cc
Declaring a Variable
To declare (create) a variable, just type the word var and the variable name.
var numberOfKittens;It is a good idea to give your variable a starting value. This is called initializing the variable.
var numberOfKittens = 5;Variable Values
- When you first create a variable, it does not have a value (it is
undefined). - You can set a value for a variable.
- Variables can hold different types of data.
- The value of a variable can change over time.
Naming Variables
- The variable name is case-sensitive.
- A new variable should have a unique name.
- Variable names need to start with a letter,
$, or_. - Avoid reserved words.
- Choose clarity and meaning for humans to read later.
Using a Variable
Once you have created a variable, you can use it in your code. Just type the name of the variable.
var numberOfKittens = 5;
console.log(numberOfKittens);
Let's Develop It
In your JavaScript file, create a variable and give it a valid name and value. Then, display the value.
Data Types
- string string of characters
var userName = 'Jane Lane'; - number integer or floating point
var myAge = 30; - boolean true or false
var catsAreBest = true; - undefined value that hasn't been defined
var favoriteThings; - null an explicitly empty value
var goodPickupLines = null;
Numbers!

Photo credit: WJ van den Eijkhof cc
Numbers
Variables can be numbers, either integers or floats (decimals).
var numberOfKittens = 5;
var cutenessRating = 9.6;
JavaScript automatically converts integers to floats
NaN = Not-A-Number
Arithmetic Operators
Once you have numbers, you can do math with them!
var numberOfKittens = 5;
var numberOfPuppies = 4;
var numberOfAnimals = numberOfKittens + numberOfPuppies;
Arithmetic Operators
| Example | Name | Result |
|---|---|---|
-a |
Negation | Opposite of a. |
a + b |
Addition | Sum of a and b. |
a - b |
Subtraction | Difference of a and b. |
a * b |
Multiplication | Product of a and b. |
a / b |
Division | Quotient of a and b. |
a % b |
Modulus | Remainder of a divided by b. |
Let's Develop It
Create two variables and try some arithmetic operators. Don't forget to display your results!
Strings
Variables can be strings (groups of characters). You put your string in single or double quotes.
var kittensName = 'Fluffy';If you want to use a quote in your string, you'll need to escape it with a backslash.
console.log('I\'d like to use an apostrophe');Playing with Strings

Photo credit: Mike Lawson cc
String Operators
You can put strings together with a +, the concatenation operator.
var kittensName = 'Fluffy ';
var fullName = kittensName + 'McDougle';
console.log(fullName); // Outputs 'Fluffy McDougle'
String Operators
You can also use += to add things to the end of a string.
var kittensName = 'Admiral ';
kittensName += 'Snuggles';
console.log(kittensName); // Outputs 'Admiral Snuggles'
Concatenate!

Let's Develop It
Create two variables, a first name and a last name, and then put them together to make a full name. Don't forget to display your results!
Combining strings and numbers
You can use concatenation to mix strings and numbers. When you do this, JavaScript will treat the number like a string.
var numberOfFruit = 6;
var typeOfFruit = 'bananas';
var allTheFruit = 'I have ' + numberOfFruit + ' ' + typeOfFruit + '!';
console.log(allTheFruit);
Let's Develop It
Create a program to calculate the tip at a restaurant. It should:
- Have variables for the bill pre-tip and the tip percentage.
- Calculate the total bill.
- Output a sentence like "Your total bill, with tip, is $14.75".
- Bonus: Use
toFixed()to round the bill total to 2 decimals.
You did it!

Resources
- JavaScript Guide, from the Mozilla Developers Network.
- Code Academy, with interactive JavaScript lessons to help you review.
- JavaScript For Cats, the basics of JavaScript explained with extra cats.