
Intro to HTML/CSS
Class 3
Quiz Part 1
Within your <html></html> tags, which are the two nested tags required for a website?
<html>
<head>
</head>
<body>
</body>
</html>
Quiz Part 2
What does a complete paragraph element look like?
<p>This is a paragraph</p>
Quiz Part 3
What does a complete link (anchor) element look like? Hint: needs an 'href'.
<a href="http://google.com/">This goes to google</a>
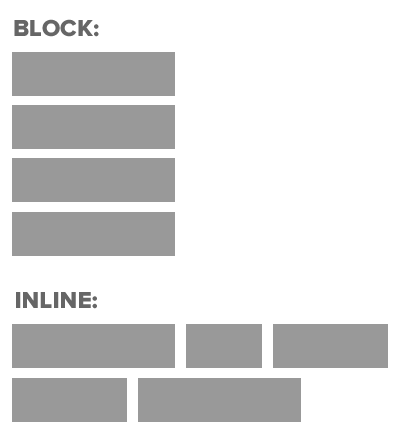
Inline vs Block
So far, we have mostly seen "block" elements. They appear on the next line, like paragraphs.
There are also "inline" elements. They appear on the same line that they are written on.

Block & Inline Elements
- CSS divides HTML into two types: inline and block.
- After block elements, browsers render a new line.
- Inline elements: img, a, br, em, strong
- Block elements: p, h1, ul, li, almost everything else
Element: Div
- Block level element. Each new div is rendered on a new line.
- A division, or section of content within an HTML page.
- Used to group elements to format them with CSS.
- Apply IDs and Classes to divs to control their styles with CSS.
Div Examples
<div>
<p>Content<p>
<p>Content<p>
</div>
<div id="header">
<h1>Main Heading<h1>
</div>
<div class="sub-content">
<p>Some more content<p>
</div>
Grouping elements with div
- The div tag is used everywhere to group elements together into sections.
- You can wrap groups of elements in a div to style them differently.
Grouping elements with div, cont.
.align-right{
text-align:right;
color: purple;
font-weight: bold;
}
<div class="align-right">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
<p>Sed do eiusmod tempor incididunt ut labore et dolore.</p>
</div>
<p>Magna aliqua. Ut enim ad minim veniam.</p>
<p>Quis nostrud exercitation ullamco.</p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit
Sed do eiusmod tempor incididunt ut labore et dolore.
Magna aliqua. Ut enim ad minim veniam.
Quis nostrud exercitation ullamco.
HTML5
HTML5 offers new elements for better document structure and semantics
Some of the most commonly used new tags include:
<header></header>
<nav></nav>
<article></article>
<section></section>
<main></main>
<footer></footer>
A full list can be found here.
Let's Develop It
Let's create a site using divs to separate content into different sections on our page.
Create a header, content area, sidebar, and a footer.
Sample Code
A page divided into divs might look like this:
<!doctype html>
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<div id="header">
<h1>My Page Title</h1>
</div>
<div id="content">
<p>The main content</p>
</div>
<div id="sidebar">
<p>Some stuff in a sidebar</p>
</div>
<div id="footer">
<p>Copyright me</p>
</div>
</body>
</html>
Sample Code: HTML5
A page divided using HTML 5 elements might look like this:
<!doctype html>
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<header>
<h1>My Page Title</h1>
</header>
<main>
<p>The main content</p>
</main>
<aside>
<p>Some stuff in a sidebar</p>
</aside>
<footer>
<p>Copyright me</p>
</footer>
</body>
</html>
Element: Span
- Inline element. Each new span is rendered next to each other & only wraps when it reaches the edge of the containing element.
- Can be used to apply styles to text inline so as not to break the flow of content.
Span
Span is used to apply a specific style inline
.highlight{
color:teal;
}
<p>Paragraph with <span class="highlight">teal</span> text.</p>
Paragraph with teal text.
Let's Develop It
Let's add some spans to our content to help highlight some text.
Pseudo-classess
Changing the format of a link when you hover over it is accomplished by using pseudo-classes.
CSS pseudo-classes are used to add special effects to some selectors.
Syntax:
selector:pseudo-class{
property:value;
}
Example:
a:link{
text-decoration: none;
}
Pseudo-classes
a:link {color:#FF0000;} /* unvisited link */
a:visited {color:#00FF00;} /* visited link */
a:hover, a:focus {color:#FF00FF;} /* mouse over or select with keyboard*/
a:active {color:#0000FF;} /* selected link */
a:hover MUST come after a:link and a:visited in the CSS definition to be effective!
a:active MUST come after a:hover in the CSS definition to be effective!
Let's Develop It
Add pseudo classes to your links
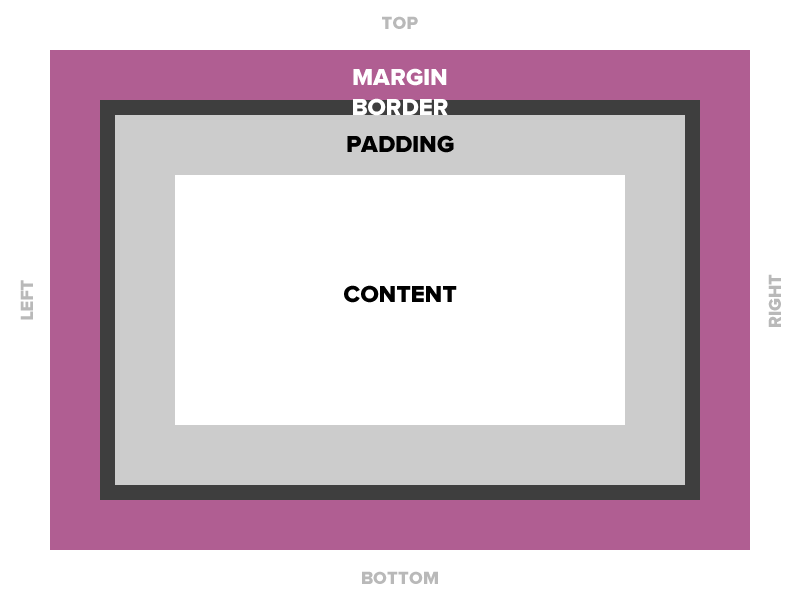
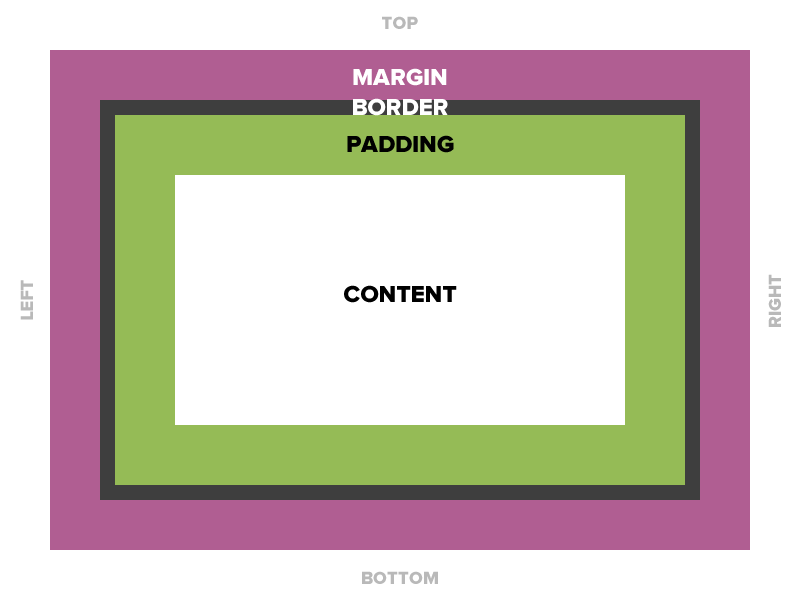
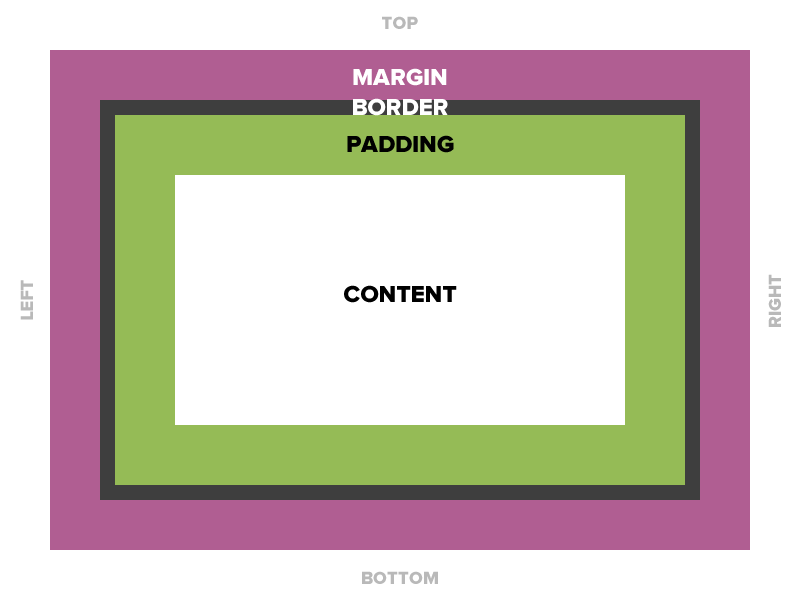
The Box Model

Photo credit: dchallender cc
Box Model

Padding
Space between the border and the content

Padding
Notice that the padding adds to the total width of the box.

Padding
15 pixels on all sides
padding: 15px;10 pixels on top only
padding-top: 10px;10 on top, 5 on right, 3 on bottom, 5 on left
padding: 10px 5px 3px 5px;Padding
Four values
padding: top right bottom left;Two values
padding: top/bottom right/left;One value
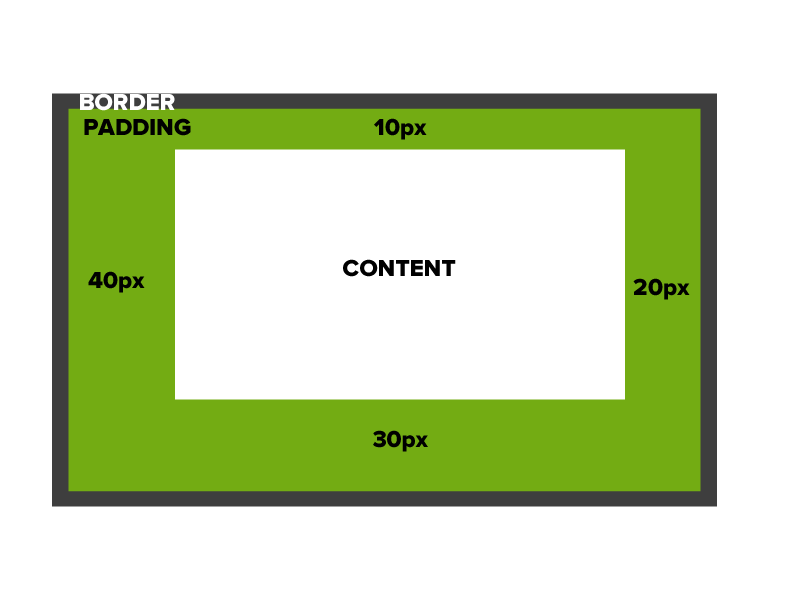
padding: all;Padding
padding: 10px 20px 30px 40px;
Border
The edge around the box.

Border
Borders are specified as "thickness, style, color."
A solid red border
border: 1px solid #ff0000;A thick dotted black top border
border-top: 4px dotted #000000;Two different border styles
border-top: 1px solid #ff0000;
border-bottom: 4px dotted #000000;
Border - Other Properties
border-width: 10px;
border-style: dashed;
border-color: #666666;
You can specify each property separately, or all three together.
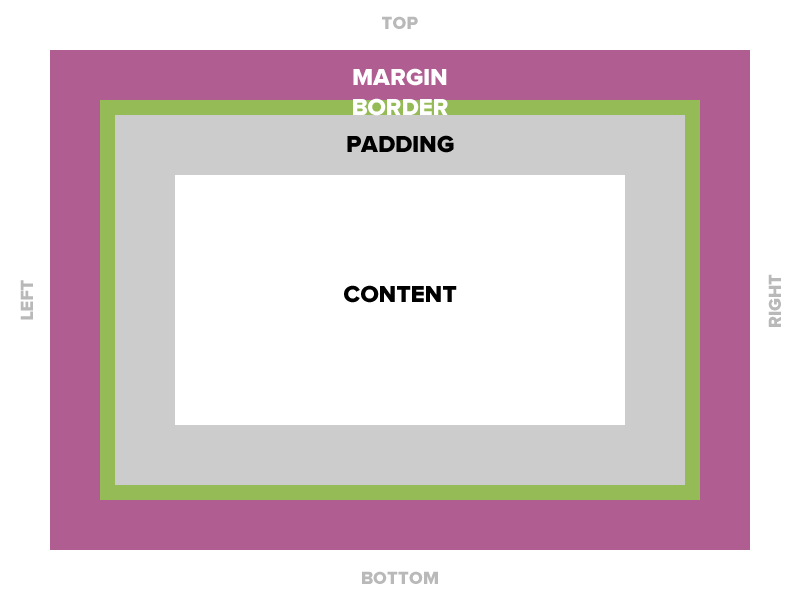
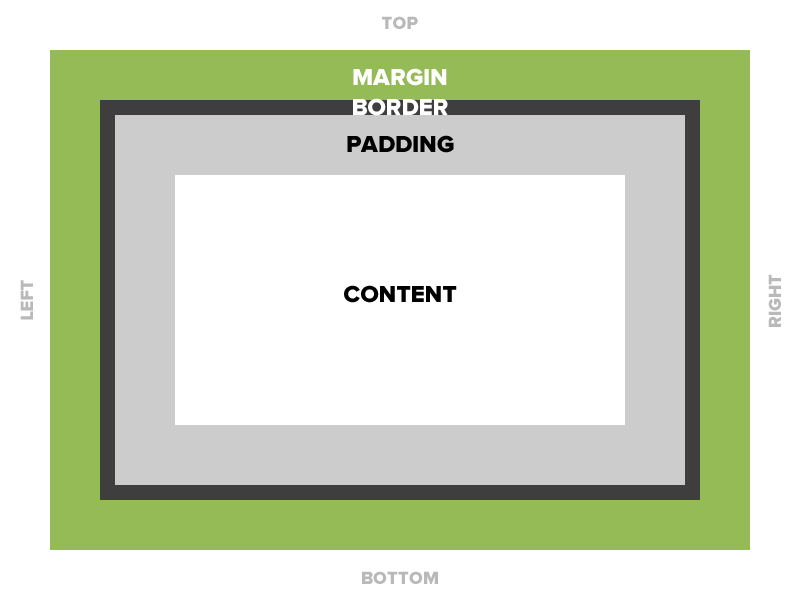
Margin
The transparent area around the box that separates it from other elements.

Margin
15 pixels on all sides
margin: 15px;10 on top, 5 on right, 3 on bottom, 5 on left
margin: 10px 5px 3px 5px;10 pixels on top
margin-top: 10px;Auto Margin
If a margin is set to auto on a box that has width, it will take up as much space as possible.
CENTERED
margin: auto;
width: 300px;
FLUSH-RIGHT
margin-left: auto;
margin-right: 5px;
width: 300px;
Wrappers
Wrappers are a good way to center content if the screen width is wider than your content.
div.wrapper{
width: 100%;
max-width: 1400px;
margin: 0 auto;
}
Let's Develop it!
Let's add some padding, borders, and margins to our divs.
Let's center our entire document in the browser.
Property: Width
Sets the width of an element.
Does not include padding or borders. Remember to add these to the width.
div#sidebar{
width: 31%;
padding: 1%;
border: none; //Total width is 33%
}
Property: Height
Sets the height of an element.
Does not include padding or borders. Remember to add these to the height.
p.alert{
height: 50px;
padding: 5px;
border: 2px solid red; //Total height is 64px
}
Let's develop it!
Add a width & height to our divs.
Use IDs to target each div with CSS